Charte graphique digitale : guides, exemples et bonnes pratiques

Vous souhaitez créer une identité visuelle cohérente et attrayante pour votre présence en ligne ? La charte graphique digitale est votre meilleur allié. Que cela soit pour un site web, une application mobile ou des réseaux sociaux, une charte graphique bien définie permet de maintenir une harmonie visuelle et de renforcer votre image de marque.
Dans cet article, nous allons découvrir ensemble l'importance d’une charte graphique digitale, explorer des exemples concrets et partager des bonnes pratiques pour créer la vôtre. Alors, plongeons dans l'univers fascinant du design graphique numérique !
1. Qu'est-ce qu'une charte graphique digitale ?
Quand on parle de charte graphique digitale, on évoque un document essentiel pour toute marque désireuse de se démarquer visuellement sur le web. Mais, qu’est-ce que c’est réellement et pourquoi est-ce si crucial ?
Définition et importance
- Définition : Une charte graphique digitale, c’est un ensemble de règles. Ces règles définissent comment utiliser les éléments visuels d'une marque sur les plateformes numériques. Que ce soit les couleurs, les typographies, les logos, tout doit y figurer.
- Importance : Vous vous demandez sûrement pourquoi c’est important. Une charte graphique digitale garantit l’harmonie visuelle. Elle renforce également l’identité de votre marque sur le digital. Imaginez, les utilisateurs reconnaissent votre marque au premier coup d’œil et cela inspire confiance. Magique, non ?
Les éléments clés d'une charte graphique digitale
Cela dit, qu'inclut une charte graphique digitale ? Voici quelques éléments essentiels :
- Couleurs : La palette de couleurs est sans doute l’un des éléments les plus importants. Il faut définir les couleurs principales, mais aussi les secondaires pour s’assurer d’une harmonie visuelle.
- Typographie : Quelles polices utiliser ? Quelles tailles et quelles hiérarchies adopter ? Tous ces détails comptent énormément.
- Logos et icônes : La charte doit indiquer les variations du logo, la taille minimale à respecter, les marges et espaces à laisser, ainsi que les interdits.
- Images et graphiques : Quel style d’illustration privilégier ? Quelles photos utiliser ? Le motion design a-t-il un rôle ?
Exemples et inspiration
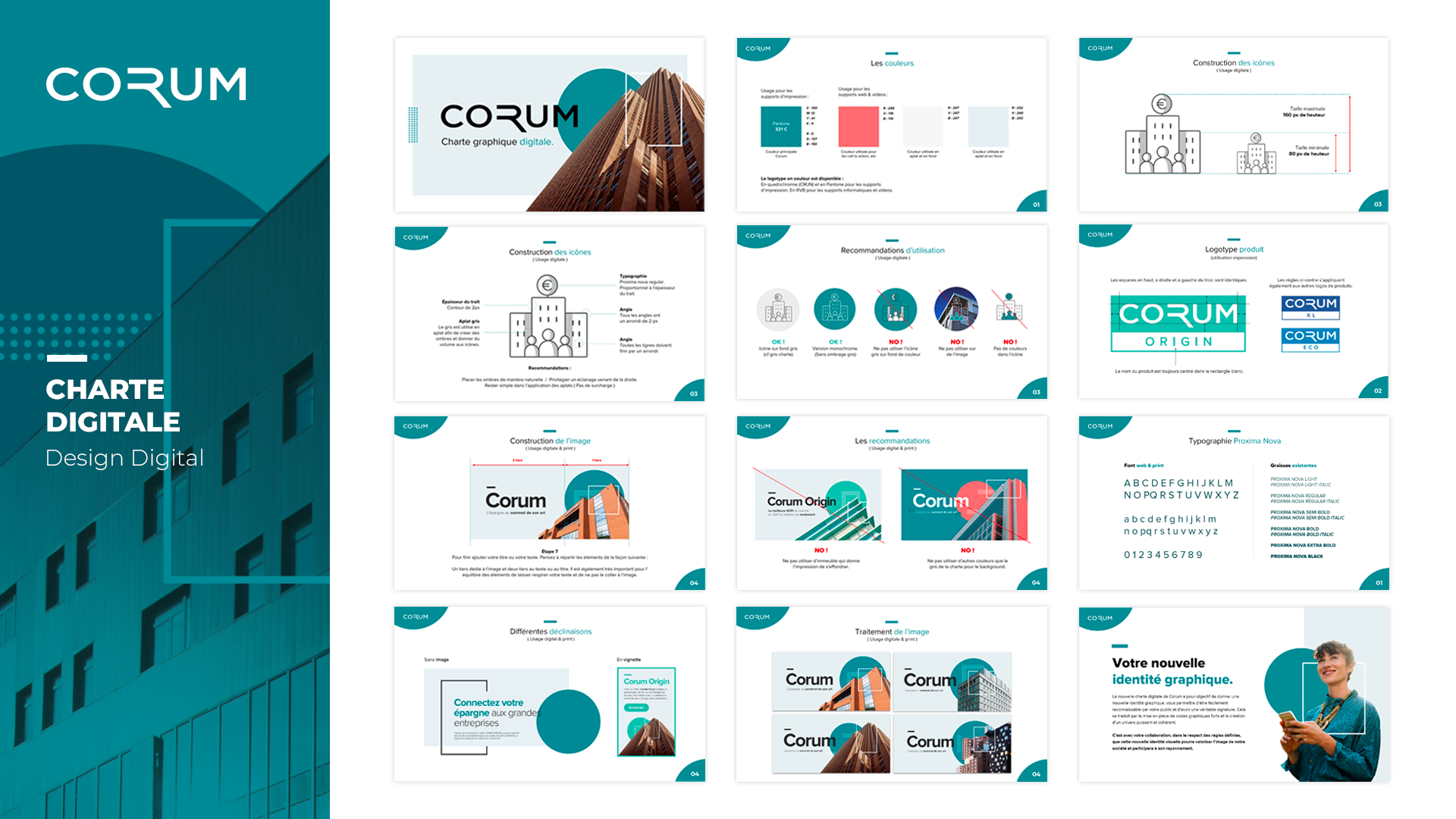
Voici un premier exemple avec Corum. Sur cette charte graphique, on observe l'utilisation d'une palette de couleurs dominée par des tons de bleu et vert, avec des touches de rouge pour dynamiser l'ensemble. La typographie Proxima Nova est utilisée pour garantir lisibilité et modernité, tandis que l'iconographie est simple et épurée, accompagnée de règles d'utilisation strictes pour assurer la cohérence. Le traitement des images et du logotype est également encadré par des recommandations précises, renforçant l'uniformité et la professionnalité de l'identité visuelle de la marque.

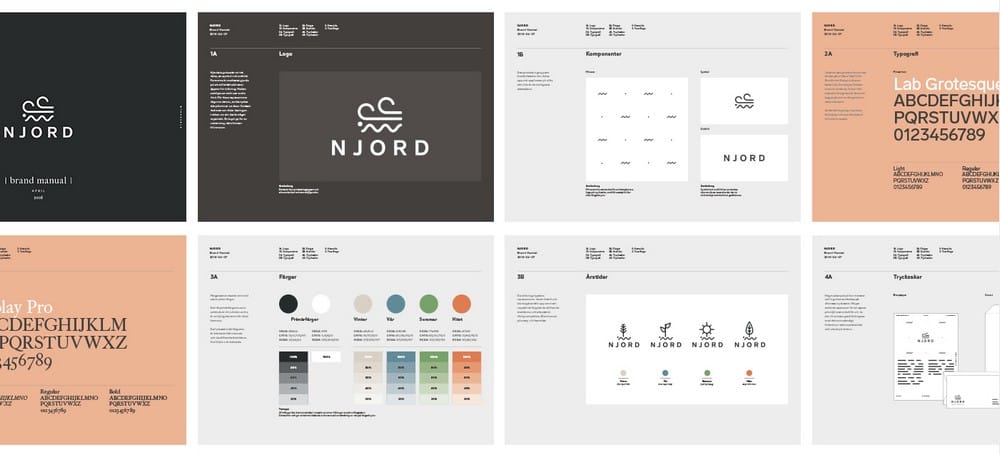
Ici, sur la charte graphique de Njord, on remarque une approche minimaliste avec une palette de couleurs naturelles, incluant des tons de gris, vert et terre cuite, qui évoquent un lien fort avec la nature. Le logo est simple et épuré, intégrant des éléments marins qui reflètent l'identité de la marque. Les typographies choisies, Lab Grotesque et Play Pro, apportent une touche de modernité tout en restant sobres. L'ensemble des composants visuels, des icônes aux variations de logo, est conçu pour maintenir une identité cohérente et distincte, ancrée dans un style à la fois naturel et contemporain.

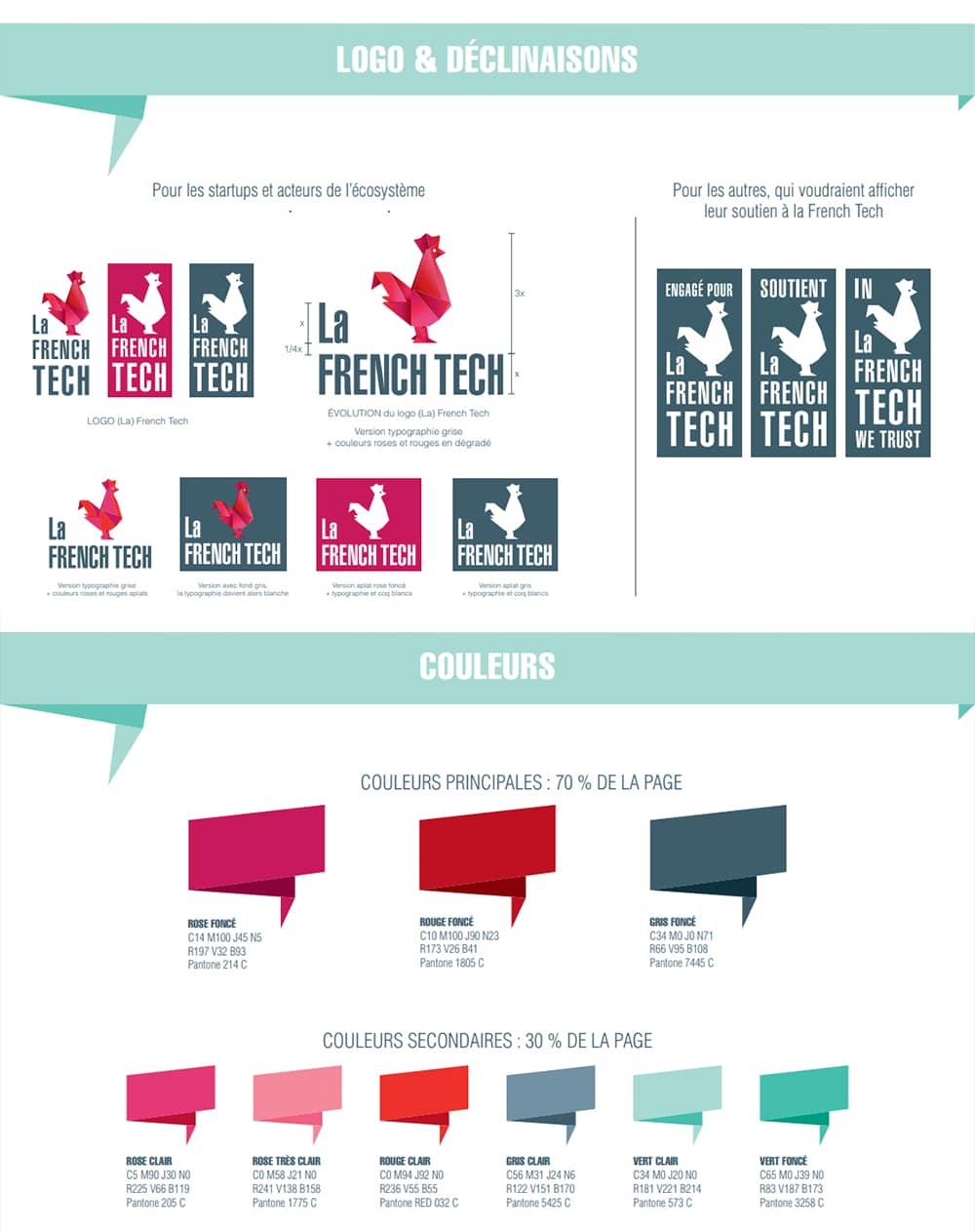
Enfin, cette charte graphique de La French Tech met en avant un système de logo et ses déclinaisons, conçu pour s'adapter aux besoins variés des startups et des partenaires de l'écosystème. Les différentes versions du logo permettent une flexibilité d'utilisation, tout en maintenant une identité forte et reconnaissable. Les choix de couleurs, dominés par des tons de rose, rouge, et gris, apportent une dynamique et une modernité qui sont particulièrement efficaces dans les collaborations et les partenariats, renforçant ainsi l'impact visuel et la reconnaissance de la marque dans divers contextes.

Pour mieux comprendre et voir d'autres exemples, consulter ces autres ressources inspirantes :
En conclusion, une charte graphique digitale bien pensée est la clé de voûte de votre identité visuelle en ligne. Elle vous permet de maintenir une cohérence qui fait toute la différence ! Alors, qu'attendez-vous pour créer la vôtre ?
2. Les étapes de création d'une charte graphique digitale
Analyse et recherche préliminaire
Avant toute chose, il est crucial de bien connaître votre marque. Posez-vous les bonnes questions : Quelle est votre mission ? Quelles sont vos valeurs primordiales ? Une compréhension approfondie de ces aspects vous permettra de créer une charte graphique fidèle à l’essence de votre marque.
Parallèlement, étudiez les chartes graphiques de vos concurrents. Analysez leurs choix en termes de couleurs, de typographie et de mise en page. Pourquoi ? Parce que cela vous donnera une idée de ce qui fonctionne bien dans votre secteur. Cela vous aidera aussi à vous différencier.
Enfin, ne négligez pas votre public cible. Qui sont vos utilisateurs ? Quels sont leurs goûts et préférences ? Une bonne charte graphique doit non seulement représenter votre marque, mais aussi résonner avec votre audience.
Définir les éléments graphiques de base
Passons à la partie concrète. Quelles couleurs choisir ? Celles-ci doivent être harmonieuses et représenter les émotions que vous souhaitez véhiculer. Par exemple, le bleu inspire confiance et calme, tandis que le rouge évoque l'énergie et l'urgence.
Pour la typographie, optez pour des polices en adéquation avec votre identité. Une marque contemporaine peut choisir des polices épurées, tandis qu’une marque vintage pourrait opter pour des caractères plus ornés. Assurez-vous également de varier les tailles et hierarchies pour rendre la lecture agréable.
Ne négligez pas vos logos et icônes. Qu’ils soient existants ou à créer, ils doivent être adaptés pour un usage numérique. Cela inclut des variations du logo pour différentes tailles d’écran et des icônes reconnaissables et cohérentes avec votre charte.
Documentation et guide de style
Rédiger un guide de style est une étape incontournable. Ce document, détaillant toutes les directives visuelles, sera le référentiel pour toute utilisation future. Incluez des exemples concrets d'utilisation de vos éléments graphiques. Cela aidera à clarifier vos attentes et à assurer une cohérence constante.
Tests et itérations
L’aspect final consiste à tester la charte graphique auprès d'un échantillon de votre public cible. Collectez leurs retours et soyez prêt à effectuer des ajustements. Les tests utilisateurs permettent de s'assurer que votre charte atteint les objectifs fixés, et les itérations aideront à affiner votre design.
En suivant ces étapes, vous serez sur la bonne voie pour créer une charte graphique digitale qui capte l’attention et incarne parfaitement votre marque. Prêt à transformer votre présence numérique ? Alors, à vous de jouer !
3. Bonnes pratiques pour une charte graphique digitale réussie
Créer une charte graphique digitale peut sembler complexe. Mais en suivant quelques bonnes pratiques, vous pouvez vous assurer un résultat à la hauteur de vos attentes.
Consistance et cohérence
Pour garantir une expérience fluide, évitez la surcharge visuelle. Trop d'éléments graphiques peuvent détourner l'attention. Assurez-vous aussi que tous les éléments visuels, que ce soit sur votre site web, vos réseaux sociaux ou applications, maintiennent une uniformité. Vous voulez que votre marque soit immédiatement identifiable où que vos utilisateurs se trouvent.
Adaptabilité et flexibilité
Une bonne charte graphique doit être adaptable. Pensez à la diversité des supports : desktop, mobile, tablette. Chacun exige des ajustements. Vos utilisateurs naviguent sur plusieurs dispositifs. Assurez-vous que votre design reste impeccable, quel que soit le format. La flexibilité est aussi clé. Les tendances de design évoluent. Gardez un espace pour les intégrer sans dénaturer votre identité visuelle.
Accessibilité
C'est une priorité. Vos éléments visuels doivent être accessibles à tous. Vérifiez les contrastes pour que les textes soient lisibles. Ajustez les tailles de texte pour garantir une lecture confortable. Inclure les principes du design inclusif permet de toucher une audience plus large et d’améliorer l’expérience utilisateur globale. N’oubliez pas: l’accessibilité, c’est avant tout donner à chacun une chance égale d’accéder à vos contenus.
Mise à jour régulière
Une charte graphique n’est pas statique. Elle doit évoluer avec votre marque et les tendances. Prenez le temps de la revisiter régulièrement. Ainsi, elle restera moderne et fidèle à l’évolution de vos valeurs et de votre message. La mise à jour ne concerne pas seulement les aspects esthétiques, mais aussi les nouvelles technologies et modes de consommation.
En appliquant ces bonnes pratiques, vous mettrez en place une charte graphique digitale solide, cohérente et flexible. Elle saura sans aucun doute renforcer votre identité de marque et captiver vos utilisateurs. Prêt à faire le grand saut ?
4. Études de cas et exemples concrets
Comment Swile a modernisé son image de marque pour renforcer son attractivité ?

Prenons l'exemple de Swile, une entreprise française spécialisée dans les solutions de titres-restaurant et avantages sociaux. Lorsqu'elle a décidé de refondre sa charte graphique et sa stratégie de communication digitale, son objectif était de moderniser son image tout en améliorant l'expérience utilisateur. Le défi principal était de créer une interface épurée, inspirée des standards d'Apple, sans perdre l'essence de la marque qui avait séduit ses premiers clients. Le processus créatif a mis l'accent sur la simplicité et l'élégance, avec un design axé sur les fonctionnalités de la Swile Card. Bien que les chiffres précis ne soient pas disponibles, ce rebranding a clairement renforcé la notoriété de Swile et attiré de nouveaux clients, témoignant d'une transformation digitale réussie.
Comment Louis Vuitton a intégré le digital tout en préservant son héritage de luxe ?

Prenons maintenant le cas de Louis Vuitton, une marque de luxe française qui a réussi à intégrer une stratégie digitale innovante tout en préservant ses codes de luxe traditionnels. Le défi était de maintenir l'essence de la marque tout en adoptant des outils digitaux pour capter une audience plus large et moderne. Louis Vuitton a mis en place une communication omnicanale, ce qui lui a permis de rester en tête dans un marché du luxe en constante évolution. Bien que les données économiques précises ne soient pas détaillées, cette stratégie a soutenu la croissance continue de la marque et renforcé sa position de leader, démontrant ainsi l'importance d'une charte graphique bien adaptée aux exigences du monde digital.
Ressources complémentaires
En suivant ce guide, vous serez en mesure de créer une charte graphique digitale qui non seulement capte l’attention, mais également renforce votre identité de marque. Alors, prêt à vous lancer et à transformer votre présence numérique ?