Comment choisir la meilleure police d'écriture pour site web

Choisir la bonne police d'écriture pour votre site web est un élément crucial. Non seulement la typographie influence l’esthétique de votre site, mais elle affecte aussi l’expérience utilisateur, la lisibilité, et même votre SEO. Dans cet article, nous allons vous guider à travers les étapes pour choisir la meilleure police d'écriture pour site web et vous donner des conseils pratiques pour rendre votre contenu non seulement beau, mais aussi performant.
1. Pourquoi le choix de la typographie est important
Le choix de la typographie est souvent sous-estimé, mais il joue un rôle crucial dès le premier coup d'œil sur votre site web. Imaginez débarquer sur une page avec une police illisible ou inadaptée au style du site. Vous fermeriez probablement la page immédiatement. Une typographie bien choisie capte l'attention et donne envie de rester.
La lisibilité est l'un des aspects les plus importants. Des polices claires et faciles à lire permettent aux utilisateurs de parcourir votre contenu sans effort. Une bonne typographie améliore la compréhension et retient l’attention du lecteur. Si vos visiteurs doivent plisser les yeux pour lire, ils iront probablement voir ailleurs.

En outre, la typographie véhicule l'identité de votre marque. Une police élégante et stylée peut évoquer le luxe, tandis qu'une police plus moderne et épurée peut suggérer l'innovation. Votre choix doit refléter l'âme de votre entreprise et être en adéquation avec votre branding global.
Pensez à votre typographie comme à la voix de votre site. Elle transmet des émotions et des messages subliminaux. Un choix judicieux renforce la crédibilité et la confiance des visiteurs, éléments primordiaux pour toute interaction en ligne.
Alors, ne prenez pas cette décision à la légère. Une bonne typographie influence non seulement le look de votre site, mais elle améliore aussi l'engagement et la satisfaction de vos utilisateurs. La forme et le fond doivent s'accorder parfaitement pour offrir une expérience utilisateur optimale.
2. Typographie web design : Les bases à comprendre
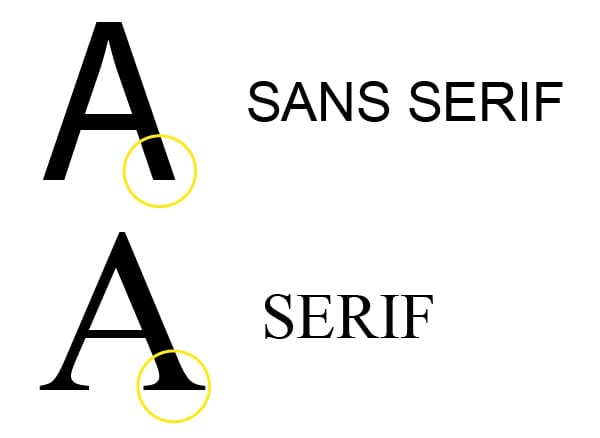
Pour bien choisir une police d'écriture, il faut d'abord maîtriser certains concepts fondamentaux du web design. Par exemple, connaissez-vous les différentes "font families"? Ce terme désigne les catégories de polices, comme les serif, les sans-serif, les script, ou encore les monospace. Chaque famille a ses propres caractéristiques et utilisations privilégiées.

Prenons les polices serif et sans-serif. Les polices serif ont des petites extensions à la fin des lettres (par exemple, Times New Roman). Elles sont souvent utilisées pour des textes longs, car elles peuvent améliorer la lisibilité sur papier. Par contre, les polices sans-serif, comme Arial ou Helvetica, sont plus modernes et généralement préférées pour les écrans. Elles offrent une apparence épurée et sont souvent plus lisibles sur les petits écrans.
Ensuite, il y a la taille et le corps du texte. Il est crucial de choisir une taille de police appropriée pour garantir que votre contenu est lisible sur tous les appareils. La règle générale : une taille de 16 pixels pour le corps du texte est un bon point de départ. Essayez de ne pas utiliser une taille inférieure, car cela pourrait fatiguer les yeux de vos lecteurs.
L'espacement et le crénage sont aussi des éléments essentiels. L'espacement, ou "line height", est la distance entre les lignes de texte. Une bonne règle est de l'augmenter légèrement (1.5 à 1.6 fois la taille de la police) pour améliorer la lisibilité. Le crénage, quant à lui, est l'espace entre les lettres. Une attention particulière au crénage peut prévenir les textes trop condensés ou trop espacés, assurant ainsi une lecture plus agréable.
Ces bases en tête, vous serez mieux équipé pour naviguer dans l'univers vaste et parfois complexe de la typographie web. L'objectif est d'assurer que chaque choix typographique renforce non seulement l'esthétique de votre site, mais aussi l'expérience utilisateur.
3. Maîtriser les aspects techniques des polices web
La typographie sur le web ne se résume pas uniquement au choix esthétique de la police. Il y a des aspects techniques incontournables à maîtriser pour garantir une performance optimale et une bonne expérience utilisateur sur votre site. Commençons par l'importation et l'auto-hébergement des polices.
Importer et auto-héberger des polices
Pour intégrer des polices spécifiques sur votre site, vous avez deux options principales: utiliser des services de polices tiers comme Google Fonts ou auto-héberger les polices sur votre propre serveur. Google Fonts est populaire pour sa simplicité d'utilisation. Avec quelques lignes de code, vous pouvez ajouter n'importe quelle police de leur bibliothèque.
Cependant, pour de meilleures performances, l’auto-hébergement peut être plus efficace. Cela vous permet de contrôler entièrement la vitesse de chargement et d’éviter les dépendances externes. Pour auto-héberger une police, téléchargez les fichiers de la police choisie et placez-les sur votre serveur. Ensuite, ajoutez-les au fichier CSS de votre site en utilisant la règle @font-face.
Formats de polices : WOFF, WOFF2, TTF, et EOT
Les formats de fichiers de polices jouent un rôle crucial dans la compatibilité et la performance. Voici un rapide aperçu :
- WOFF (Web Open Font Format) : Il est conçu spécifiquement pour le web et offre une bonne compression sans sacrifier la qualité. Compatible avec la plupart des navigateurs modernes.
- WOFF2 : Encore plus compressé que le WOFF, ce format améliore les temps de chargement. Si votre public utilise des navigateurs récents, optez pour WOFF2.
- TTF (TrueType Fonts) : Un format ancien mais toujours très utilisé, surtout pour la compatibilité avec les anciens navigateurs.
- EOT (Embedded OpenType) : Principalement utilisé pour la compatibilité avec Internet Explorer.
Utilisation de Google Fonts et autres services de polices web
Google Fonts est un outil fantastique par sa simplicité. Pour ajouter une police, vous n'avez qu'à copier le lien donné par Google et à l'inclure dans le head de votre document HTML. Par exemple :
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
Mais il existe d'autres services tout aussi intéressants comme Adobe Fonts ou Font Squirrel. Ces plateformes offrent une large variété de polices et souvent des outils pour générer des codes personnalisés.
En maîtrisant ces aspects techniques, vous vous assurez que votre site web non seulement esthétiquement plaisant, mais également rapide et accessible à tous vos visiteurs. La performance et l'optimisation passent aussi par la bonne gestion des polices d'écriture, un élément parfois sous-estimé mais crucial pour le succès de votre site.
4. Sélectionner une police pour site web : Ce qu’il faut savoir
Lorsqu'il s'agit de sélectionner une police pour votre site web, le choix ne peut pas être fait à la légère. Voici les principaux éléments à garder en tête :
Considérer l’audience et l'objectif du site
Premièrement, réfléchissez à qui s'adresse votre site. Un site pour enfants nécessitera une police ludique et simple à lire, tandis qu'un site destiné à des professionnels peut opter pour une typographie plus sobre et élégante. Vous devez aussi prendre en compte la nature de votre contenu. Un blog de mode n’aura pas les mêmes exigences typographiques qu’un site d'information ou un portfolio créatif.
Polices standard vs polices créatives
Ensuite, il faut choisir entre des polices standard ou créatives. Les polices standard, comme Arial ou Times New Roman, sont souvent plus sûres. Elles garantissent une bonne lisibilité sur tous les appareils. Cependant, elles manquent parfois de personnalité. Les polices créatives ajoutent, quant à elles, une touche unique à votre site. Mais attention, elles peuvent parfois être moins lisibles ou mal affichées sur certains navigateurs.
Éviter les polices trop fantaisistes ou bâclées
Enfin, évitez les polices trop fantaisistes ou bâclées. Celles-ci peuvent nuire à la lisibilité et donner une mauvaise impression. Par exemple, les polices script trop décoratives sont souvent difficiles à lire, surtout en petits formats. Pareillement, une police mal conçue peut perturber l'expérience utilisateur.
Garder ces critères à l'esprit vous aidera à faire un choix éclairé et à sélectionner une typographie qui non seulement s’aligne avec l’identité de votre marque, mais qui améliore aussi l’expérience utilisateur et la performance de votre site web.
5. Facteurs clés pour choisir la meilleure police pour site web
Choisir la bonne police pour votre site ne s'arrête pas à l'esthétique. Plusieurs critères clés doivent être pris en compte pour garantir que votre choix soit le meilleur possible.
Cohérence avec l’identité visuelle
La police que vous sélectionnez doit refléter votre marque. Si votre site a une identité visuelle définie, assurez-vous que la typographie y corresponde. Prenez en compte vos couleurs, votre logo, et le ton général de vos contenus. Par exemple, une police manuscrite pourrait convenir à une marque créative ou artisanale, tandis qu'une police sans-serif sera plus adaptée à un site de technologie ou d'actualité. Vous souhaitez une expérience homogène et cohérente pour les visiteurs.
Performance et rapidité de chargement
La vitesse de chargement est cruciale. Une police trop lourde peut ralentir votre site, affectant ainsi l'expérience utilisateur et le référencement naturel. Privilégiez les polices légères dans des formats optimisés comme WOFF ou WOFF2. Vous pouvez aussi choisir de n'importer que les styles (gras, italique, etc.) réellement nécessaires. Pensez toujours à tester la rapidité de votre site après l'intégration de nouvelles polices.
Accessibilité : une priorité pour tous
L'accessibilité est non-négociable. Une police doit être lisible par tous, y compris les personnes ayant des déficiences visuelles. Optez pour une taille de police suffisante, un bon contraste entre le texte et le fond, et évitez les polices trop fantaisistes qui peuvent rendre la lecture difficile. Vous pouvez utiliser des outils comme WAVE ou Lighthouse pour vérifier que votre typographie respecte les normes d'accessibilité en vigueur.
En conclusion, choisir une police pour votre site web est un choix stratégique. Elle doit être en harmonie avec l’identité visuelle de votre marque, ne pas compromettre les performances du site, et surtout, être accessible à tous vos utilisateurs. Pensez à faire des tests et à recueillir des avis pour peaufiner votre choix et offrir une expérience optimale.
6. Exemples de typographies adaptées à différents types de sites
Les sites d’actualités et de blogs
Pour les sites d'actualités et les blogs, la lisibilité est essentielle. Pensez à des polices sans-serif comme Arial, Helvetica ou Roboto. Ces polices sont nettes et faciles à lire sur tous les types d’écrans. Un espacement suffisant et une taille de police adéquate garantiront que vos lecteurs peuvent facilement consommer le contenu, peu importe où ils se trouvent.
Les sites de vente en ligne et e-commerce
Quand il s’agit de sites de vente en ligne, la typographie doit inspirer confiance et professionnalisme. Des polices telles que Open Sans ou Lato sont très populaires. Elles combinent une excellente lisibilité avec un aspect moderne et élégant. De plus, elles fonctionnent bien en diverses tailles, que ce soit pour les titres, les descriptions de produits ou les appels à l’action.
Les sites institutionnels et corporatifs
Les sites institutionnels et corporatifs nécessitent une typographie qui reflète la crédibilité et le sérieux. Optez pour des polices serif comme Georgia ou Times New Roman pour une touche de sophistication classique. Ces polices véhiculent une image professionnelle et sont particulièrement efficaces pour les rapports, les communiqués de presse et les présentations d’entreprise.
En associant la bonne typographie à chaque type de site, vous pouvez immédiatement améliorer l’attrait visuel et l’expérience utilisateur. La clé est de toujours garder à l'esprit la lisibilité et la cohérence avec l’identité de votre marque.
Voici quelques choix de polices d'écriture distinctives et originales pour votre site web qui sont des options moins conventionnelles que les habituelles Open Sans ou Roboto :
Ferryman

Ferryman est une réinvention moderne du script blackletter classique. Elle est à la fois lisible et polyvalente, ce qui la rend idéale pour la communication visuelle et l'identité de marque.
Parfaite pour des titres accrocheurs ou des éléments de marque distinctifs.
Glycerin

Glycerin est une police moderne qui allie élégance et lisibilité. Elle est conçue pour s'adapter à divers styles de design web.
Convient bien pour des sites cherchant à projeter une image de modernité et de professionnalisme.
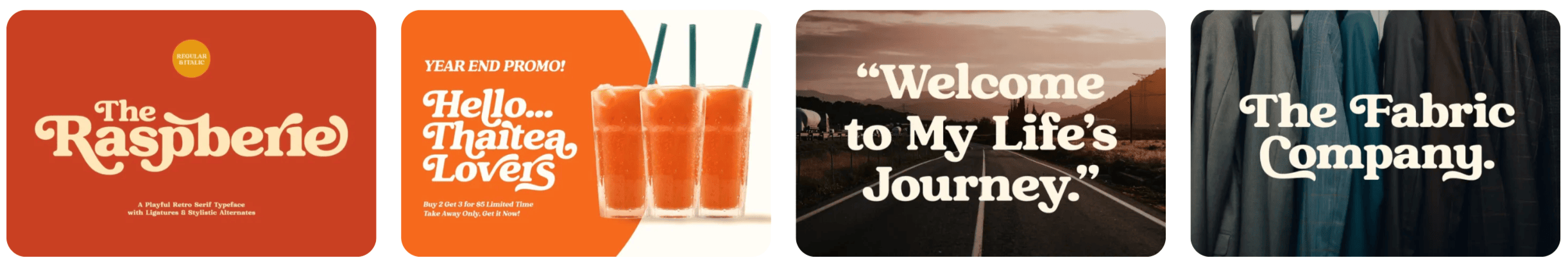
Raspberie 90s

Cette police apporte une touche rétro avec une esthétique des années 90, tout en restant contemporaine et lisible.
Idéale pour des sites qui souhaitent intégrer une ambiance nostalgique ou vintage dans leur design.
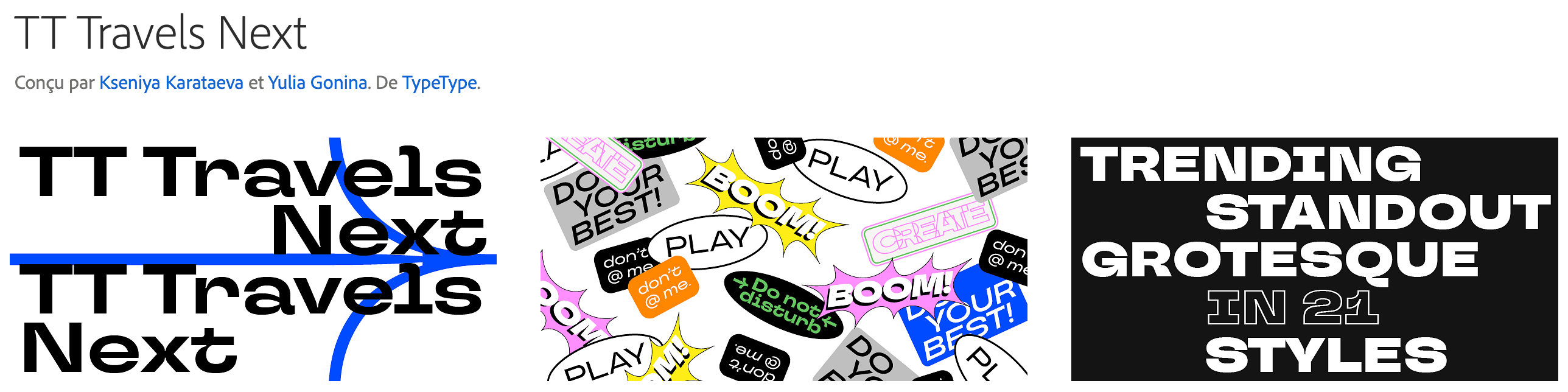
TT Travels Next

TT Travels Next est une police sans empattements qui se distingue par sa clarté et son design épuré. Elle est particulièrement adaptée pour les interfaces modernes.
Parfaite pour les sites de voyage ou les plateformes numériques nécessitant une typographie claire et engageante.
Brutalista

Brutalista est une police audacieuse qui se caractérise par son aspect robuste et son impact visuel fort. Elle est conçue pour captiver l'attention.
Idéale pour les sites qui veulent faire une déclaration audacieuse, comme les sites de mode ou de design.
Ces polices offrent une variété d'options pour donner à votre site web une apparence unique et mémorable, tout en assurant une bonne lisibilité et une esthétique cohérente. Assurez-vous de tester ces polices dans le contexte de votre design global pour voir laquelle s'intègre le mieux à votre projet.
7. Les meilleures combinaisons de typographies pour site web
Lorsqu'il s'agit de combiner des polices sur votre site web, l'objectif principal est de créer une hiérarchie visuelle claire. Cela guide l'œil du visiteur à travers le contenu et rend la lecture agréable. Une bonne combinaison de polices peut également renforcer l'identité visuelle de votre marque.
Assurer une hiérarchie visuelle
Pour assurer une hiérarchie visuelle, commencez par choisir une police principale pour les titres et une autre pour le corps du texte. Par exemple, optez pour une police sans-serif moderne comme Helvetica pour les titres et une serif classique comme Times New Roman pour le texte courant. Cela crée un contraste subtil mais efficace.
Comment associer deux polices efficacement
Associer des polices de caractères n'est pas toujours une tâche facile. Voici quelques règles simples pour y parvenir :
- Contraste et complémentarité : Les polices doivent avoir suffisamment de différence pour créer du contraste. Par exemple, une police très épaisse combinée avec une fine.
- Harmonie des proportions : Assurez-vous que les proportions des polices fonctionnent bien ensemble. Une police avec des lettres très larges pourrait ne pas bien s'associer avec une très étroite.
- Style cohérent : Même si vous mixez des polices, elles doivent partager un caractère visuel commun qui correspond à votre marque.
Outils et ressources pour trouver de bonnes associations
Si vous êtes en panne d'inspiration, de nombreux outils et ressources peuvent vous aider.
- FontPair est une ressource excellente. Il propose des combinaisons testées et approuvées pour différentes catégories de sites web.
- Google Fonts fournit également des suggestions de paires de polices quand vous sélectionnez une police principale, facilitant ainsi le processus de sélection.
N'oubliez pas non plus de tester vos combinaisons typographiques sur plusieurs dispositifs. Ce qui fonctionne bien sur un écran de bureau peut ne pas être aussi lisible sur un smartphone. Les outils comme BrowserStack sont parfaits pour ces tests.
En bref, la bonne combinaison de typographies peut transformer l'apparence de votre site web et améliorer considérablement l'expérience utilisateur. Prenez le temps d'expérimenter et de trouver ce qui convient le mieux à votre contenu et à votre audience.
8. Conseils pour l’implémentation de la typographie sur votre site
La typographie est le pilier de la lisibilité d'un site web. Pour garantir une mise en œuvre réussie, plusieurs aspects doivent être pris en compte.
Contrôle de la taille et de la balance des polices
Il est crucial de bien calibrer la taille de vos polices. Une police trop petite peut rendre la lecture laborieuse. Une trop grande peut sembler envahissante et désordonnée. Testez différentes tailles. Optez pour une police principale entre 16 et 18 pixels pour le corps du texte. Les titres devraient être sensiblement plus grands pour établir une hiérarchie visuelle claire.
Utilisation des CSS pour la personnalisation des polices
Les CSS (feuilles de style en cascade) sont vos meilleurs alliés pour personnaliser les polices. Avec les CSS, vous pouvez ajuster la taille, la couleur, l'espacement, et bien plus encore. Une règle d'or : privilégiez les unités relatives comme em ou rem pour la taille des polices. Cela assure que la typographie s'adapte aux préférences de l'utilisateur et aux différents écrans.
Tester la lisibilité sur différents appareils et résolutions
La diversité des appareils et résolutions rend indispensable des tests rigoureux. Votre site doit être aussi lisible sur un smartphone que sur un ordinateur de bureau. Utilisez des outils comme responsinator.com ou browserstack.com pour visionner votre site sur plusieurs dispositifs. Assurez-vous que la typographie reste cohérente et lisible en toutes circonstances.
En résumé, l'implémentation d'une typographie efficace demande une attention méticuleuse aux détails. En maîtrisant la taille, en utilisant les CSS pour la personnalisation, et en testant la lisibilité sur différents appareils, vous garantissez une expérience utilisateur optimisée et harmonieuse. Rappelez-vous, la typographie est bien plus qu'un choix esthétique. C'est un vecteur de communication puissant.
9. Outils et ressources pour bien choisir et utiliser vos polices
Si vous cherchez à améliorer la typographie de votre site web, il existe plusieurs outils et ressources indispensables pour vous guider. Parmi ceux-ci, 99Designs propose un excellent point de départ. Ce site offre une compréhension approfondie des polices web et comment elles influencent l'expérience utilisateur.
Un autre bijou à ne pas manquer est Atelier337. Ce site explore diverses options typographiques avec des conseils experts pour adapter vos choix à votre identité visuelle. Leur guide pratique est idéal pour ceux qui souhaitent une approche méthodique et réfléchie.
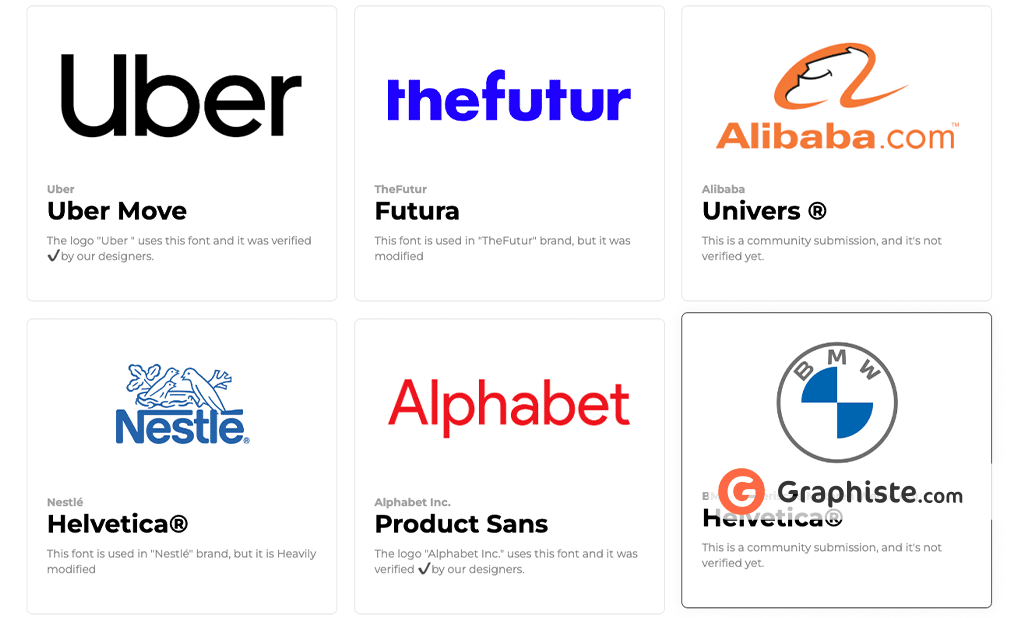
Si vous préférez un guide complet, Graphiste.com est une ressource incontournable. Le site propose des astuces pour choisir la typographie en fonction des besoins spécifiques de votre projet web. Des exemples concrets et des comparaisons approfondies facilitent la sélection des polices les mieux adaptées à chaque type de contenu.
Utiliser ces ressources peut transformer le look de votre site, tout en optimisant sa lisibilité et accessibilité. N'oubliez pas de tester différentes polices sur divers appareils. Ce processus vous assure que votre choix est cohérent et performant pour tous vos visiteurs.
10. Études de cas et succès stories
Pour illustrer l'importance du choix typographique, explorons quelques exemples concrets de sites web qui ont excellé grâce à une sélection judicieuse de leurs polices.
Airbnb: Une Refonte Typographique Réussie
Airbnb a récemment entrepris une refonte complète de son affiche typographique. En collaboration avec des experts en typographie, ils ont opté pour la police "Cereal". Cette police combine parfaitement lisibilité et esthétique moderne. La refonte n'a pas seulement amélioré l'apparence de leur site; elle a aussi renforcé leur image de marque. Résultat? Une augmentation notable de l'engagement utilisateur et des taux de conversion.
Medium: La Précision au Service de la Lecture
Le site de publication Medium a choisi "Charter" comme police principale pour ses articles. Cette police, bien que classique, assure une excellente lisibilité sur tous types d'écrans. En combinant "Charter" avec une mise en page épurée, Medium offre une expérience de lecture agréable. Cela a conduit à une fidélisation accrue des lecteurs et une lecture plus longue des articles.
Shopify: Polices Optimisées pour le Commerce en Ligne
Shopify, la plateforme de commerce électronique, utilise "Helvetica Neue" comme police par défaut. Connue pour sa neutralité et sa clarté, cette police permet de mettre en valeur les produits sans gêner le consommateur. Les utilisateurs de Shopify remarquent souvent une amélioration de la présentation des produits et une meilleure navigation, ce qui se traduit par une hausse des ventes.
The Guardian: Amélioration de la Lisibilité
Le célèbre journal britannique The Guardian a récemment revu sa typographie pour améliorer l'expérience de lecture en ligne. En choisissant une combinaison de polices modernes et lisibles, ils ont réussi à réduire le taux de rebond et à augmenter le temps passé sur le site.
Slack: Uniformité et Communication
Slack, l'outil de communication d'entreprise, a opté pour une police personnalisée appelée "Larsseit". Cette police crée une expérience cohérente et professionnelle à travers toutes les interfaces utilisateurs, mettant l'accent sur la clarté des messages et des communications professionnelles.
Les exemples ci-dessus montrent que le choix de la bonne typographie peut avoir un impact significatif sur la performance d'un site web. Qu'il s'agisse d'augmenter l'engagement utilisateur, d'améliorer la lisibilité ou de renforcer l'image de marque, la typographie est un outil puissant à ne pas négliger.